Enhance traveler experience with digital signage
Whether traveling for business or leisure, most travelers want the experience to be stress-free, easy, and enjoyable. Effective visual communications go a long way to ensure that every traveler has a positive experience. Omnivex digital signage software can help manage every aspect of your airport, bus terminal, or train station. Provide travelers with clear wayfinding, simplified scheduling, reduced wait times, health & safety info, advertising, information updates, and multilingual instruction on screens inside and outside your facility.

Welcome Screens
Welcome travellers with timely and relevant information, both inside and outside your facility. Highlight parking, entrance doors, wayfinding information, and more.

Ticket Counters
Leverage digital signage to display real-time ticket information, including available routes, schedules, and pricing. Incorporate visual aids like maps and seat charts.

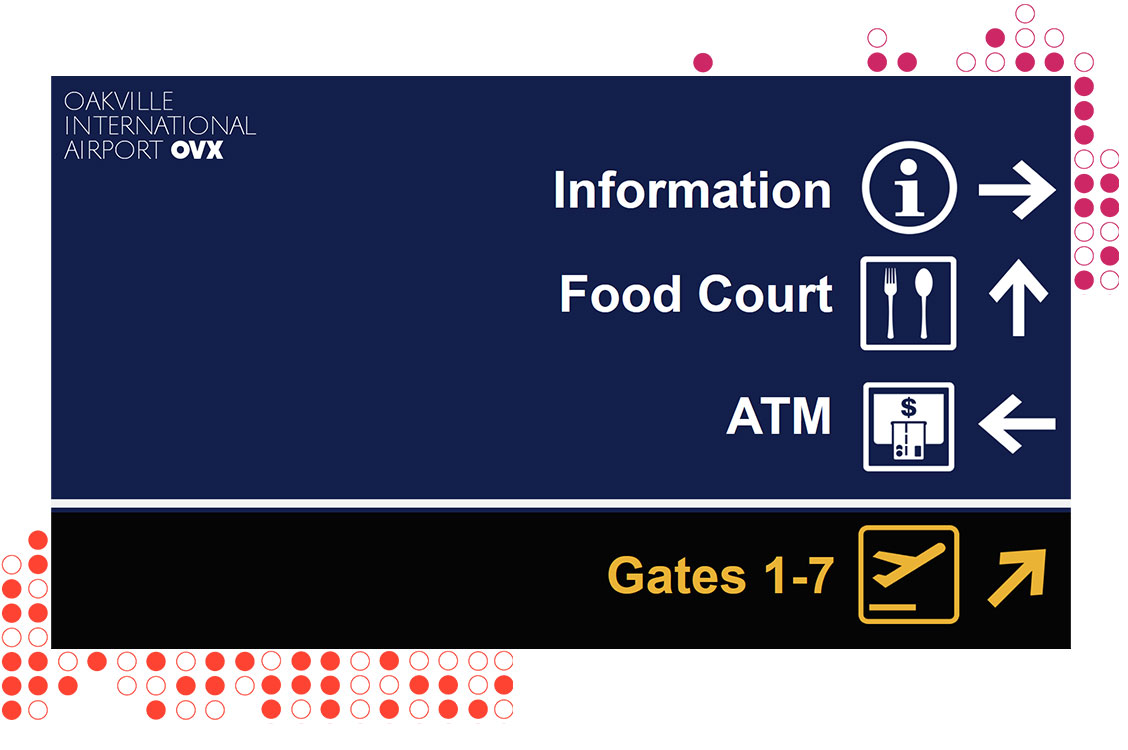
Wayfinding
Ensuring travellers know where to go is vital to a positive experience. In addition to standalone wayfinding kiosks, integrate wayfinding onto other screens, such as scheduling and welcome screens.

Multilingual
Provide multilingual options on digital signage to cater to a diverse range of passengers. Additionally, include QR codes allowing passengers to access additional language options via mobile devices.

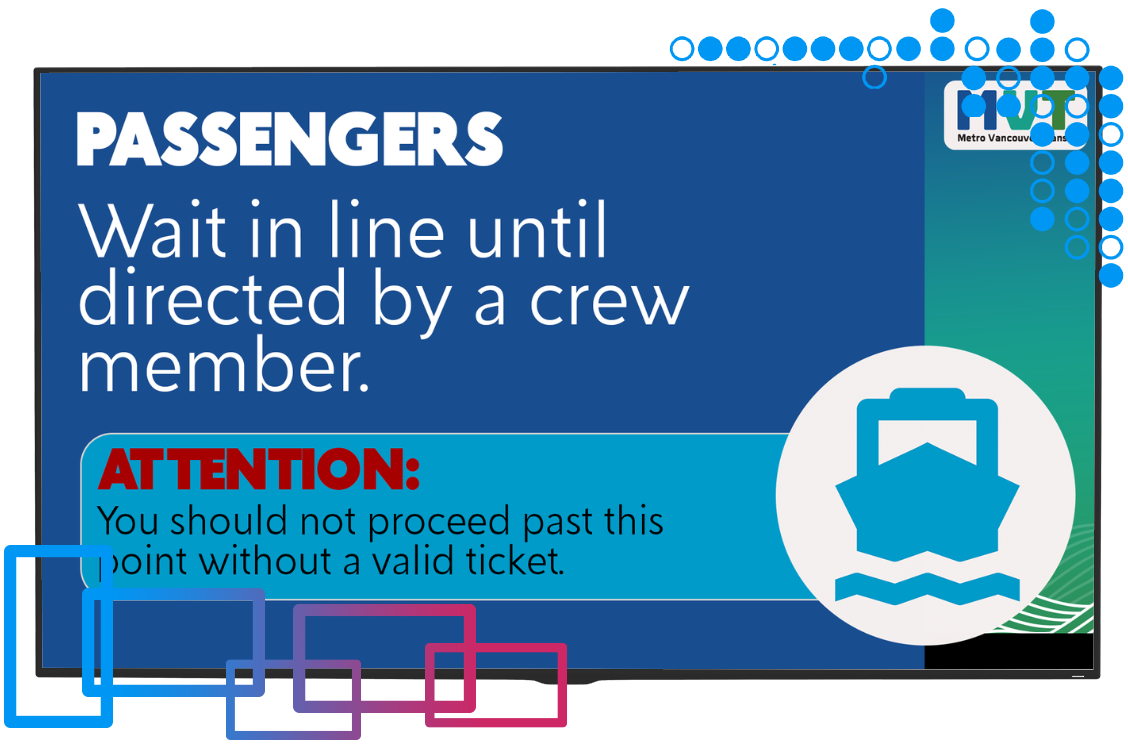
Boarding Instructions
Streamline the boarding process and provide passengers with timely information to optimize boarding efficiency for a smoother travel experience.

Emergency Notifications
Share real-time alerts and information on screens throughout your facility with travelers during an emergency. Combine existing audio alarms with visual emergency notifications to improve safety.

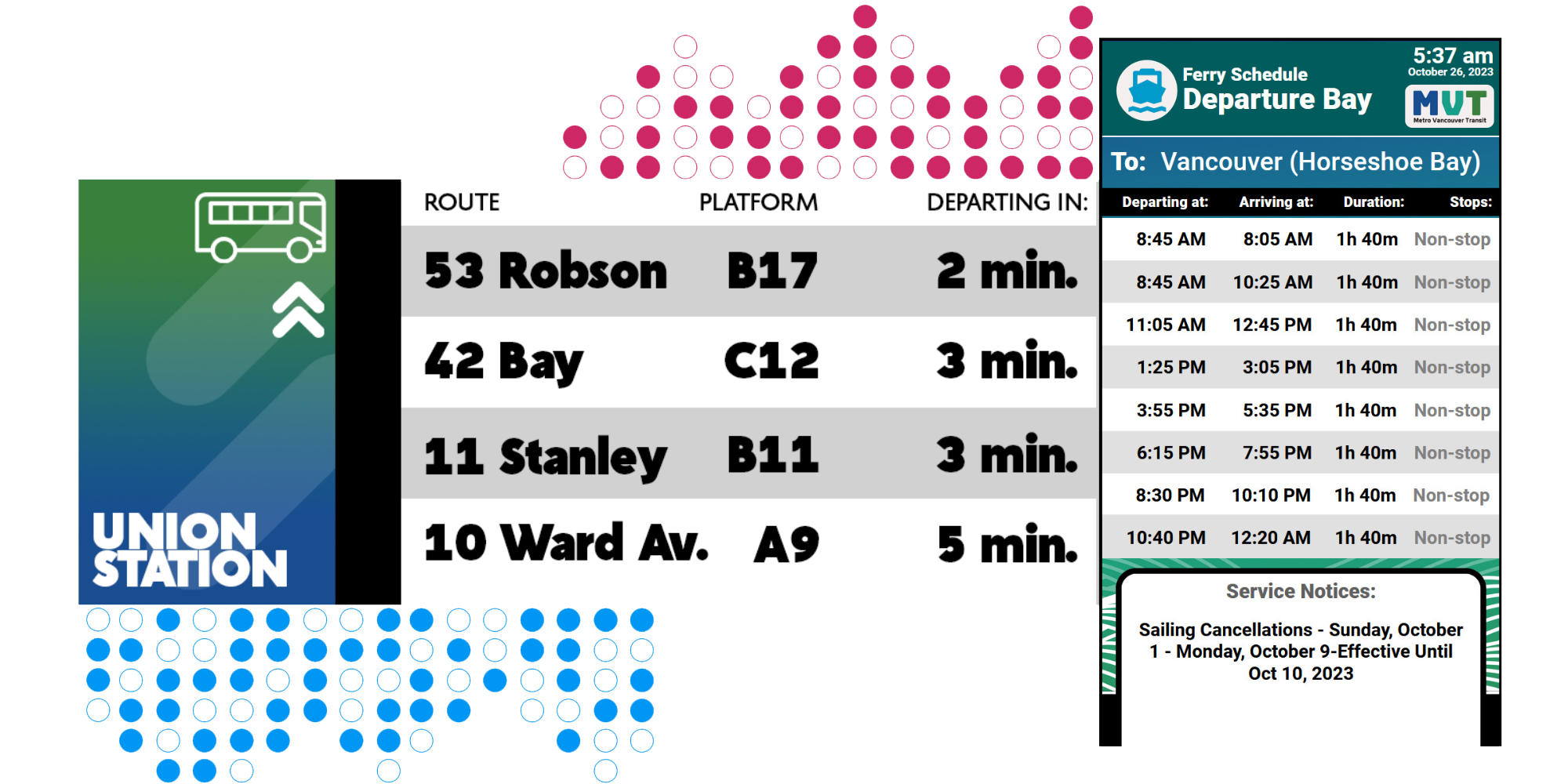
Schedule Information
Timely information is always essential, but more so when travelling or commuting. For example, in subway stations, stream real-time train status directly from the source onto your digital signs, keeping commuters informed and worry-free.
Design your screens with clear text and high-contrast colours. Share wait time, delays, route construction or maintenance updates, emergency notifications, and more. Additionally, provide details on screens such as current date, time, weather conditions, and local events to enhance the passenger experience.
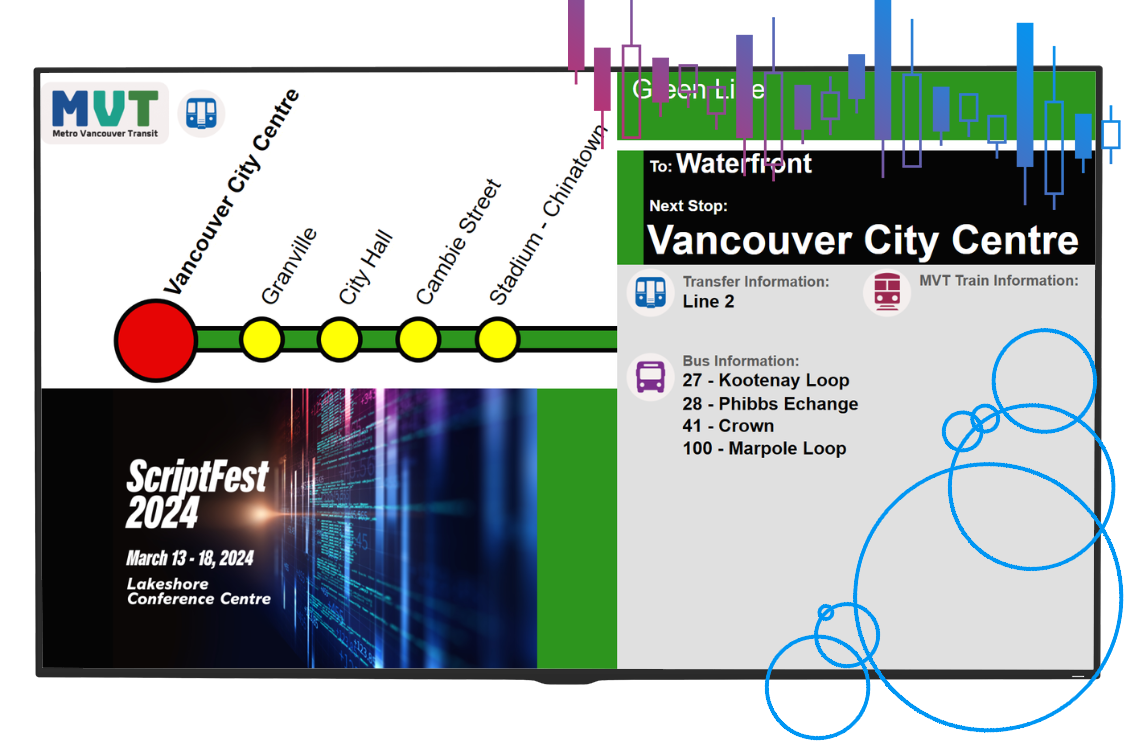
Platform & Route Screens
Display real-time arrival and departure information for each stop or station on a route. Show schedules, estimated arrival times, and any service alerts or delays. Additionally, include weather updates or traffic conditions that may affect the route.

Safety Guidelines
Create visually appealing graphics or videos to illustrate safety guidelines and procedures. Include instructions for what to do in an emergency, evacuation procedures, assembly points, and how to use emergency equipment. Emphasize the importance of following safety roles and how to report emergencies or suspicious activities.

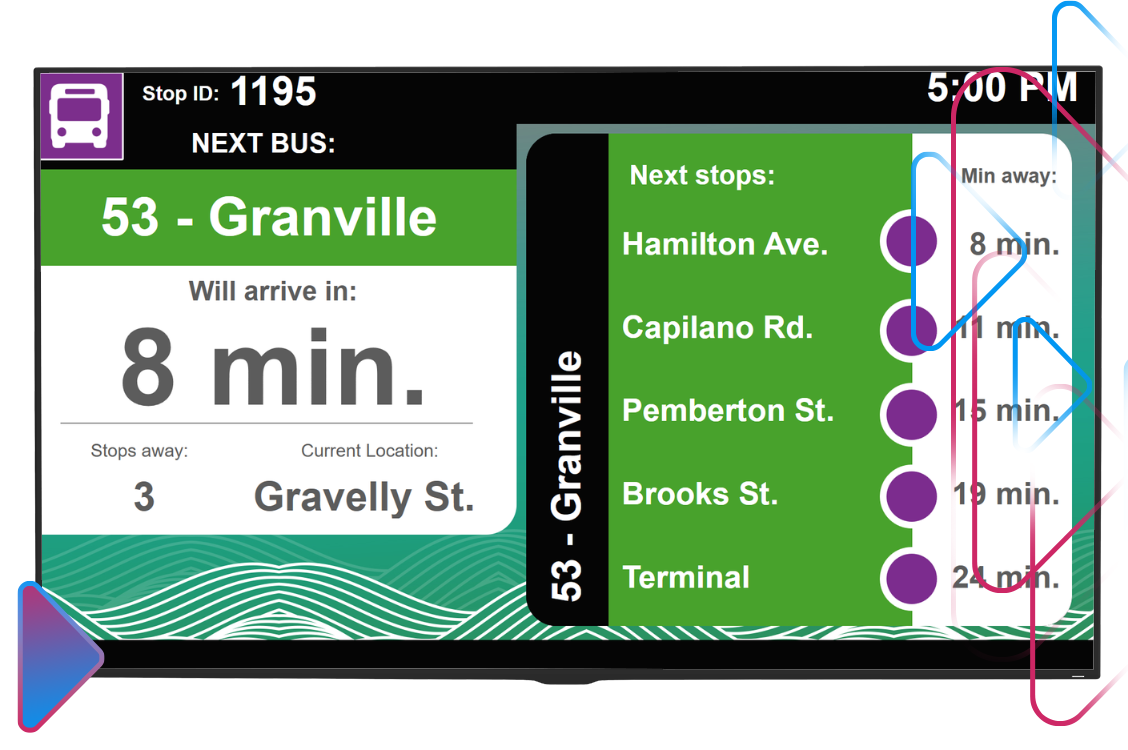
Transit Stop Screens
Customizing content for each route makes the information more relevant and engaging for passengers. Leverage touchscreens to share interactive route maps with detailed stop information. Allow passengers to select their current location and desired destination to view route options, schedules, and estimated travel times.

On-Vehicle Screens
Digital signs in transit vehicles display crucial route information. They can highlight the next stop and provide essential details like connecting transit routes and station accessibility features, catering to all riders' needs. Leverage QR codes to allow passengers to view real-time updates on their mobile devices.
Visual Paging
Visual paging allows you to present audio announcements on screen. For people who are hard of hearing and deaf passengers, visual paging is essential. Visual paging can be added to any display or appear in its own layout.
Ideally, a train station or bus terminal has all its screens on a unified CMS. Screens in the concourse are highlighted as requiring visual paging alerts. It is safe to assume that there will be fewer paging announcements during quiet periods. Historically, this leaves a blank area on the screen, serving no purpose other than looking like something needs to be added/wrong. A platform CMS can see no current visual page data and show an alternate piece of content.