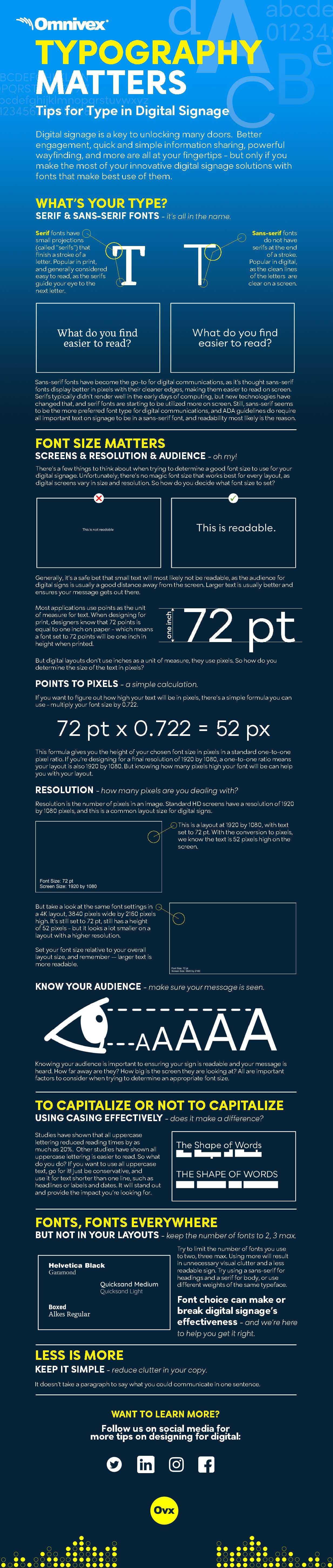
TYPOGRAPHY MATTERS
Digital signage is a key to unlocking many doors. Better engagement, quick and simple information sharing, powerful wayfinding, and more are all at your fingertips - but only if your message is clear. That is why typography matters!
WHAT’S YOUR TYPE? SERIF & SANS-SERIF FONTS - it’s all in the name.
Serif fonts have small projections (called ““serifs””) that finish a stroke of a letter. Popular in print, and generally considered easy to read, as the serifs guide your eye to the next letter.
Sans-serif fonts do not have serifs at the end of a stroke. Popular in digital, as the clean lines of the letters are clear on a screen.
Sans-serif fonts have become the go-to for digital communications, as it’s thought sans-serif fonts display better in pixels with their cleaner edges, making them easier to read on screen. Serifs typically didn’t render well in the early days of computing, but new technologies have changed that, and serif fonts are starting to be utilized more on screen. Still, sans-serif seems to be the more preferred font type for digital communications, and ADA guidelines do require all important typography on signage to be in a sans-serif font, and readability most likely is the reason.
FONT SIZE MATTERS - SCREENS & RESOLUTION & AUDIENCE - oh my!
There’s a few things to think about when trying to determine a good font size to use for your digital signage. Unfortunately, there’s no magic font size that works best for every layout, as digital screens vary in size and resolution. So how do you decide what font size to set?
Generally, it’s a safe bet that small text will most likely not be readable, as the audience for digital signs is usually a good distance away from the screen. Larger text is usually better and ensures your message gets out there.
Most applications use points as the unit of measure for text. When designing for print, designers know that 72 points is equal to one inch on paper - which means a font set to 72 points will be one inch in height when printed.
But digital layouts don’t use inches as a unit of measure, they use pixels. So how do you determine the size of the text in pixels?
POINTS TO PIXELS - a simple calculation.
If you want to figure out how high your text will be in pixels, there’s a simple formula you can use - multiply your font size by 0.722.
This formula gives you the height of your chosen font size in pixels in a standard one-to-one pixel ratio. If you’re designing for a final resolution of 1920 by 1080, a one-to-one ratio means your layout is also 1920 by 1080. But knowing how many pixels high your font will be can help you with your layout.
RESOLUTION - how many pixels are you dealing with?
Resolution is the number of pixels in an image. Standard HD screens have a resolution of 1920 by 1080 pixels, and this is a common layout size for digital signs.
Set your font size relative to your overall layout size, and remember -- larger text is more readable.
KNOW YOUR AUDIENCE - make sure your message is seen.
Knowing your audience is important to ensuring your sign is readable and your message is heard. How far away are they? How big is the screen they are looking at? All are important factors to consider when trying to determine an appropriate typography and font size.
TO CAPITALIZE OR NOT TO CAPITALIZE - USING CASING EFFECTIVELY - does it make a difference?
Studies have shown that all uppercase lettering reduced reading times by as much as 20%. Other studies have shown all uppercase lettering is easier to read. So what do you do? If you want to use all uppercase text, go for it! Just be conservative, and use it for text shorter than one line, such as headlines or labels and dates. It will stand out and provide the impact you’re looking for.
FONTS, FONTS EVERYWHERE - BUT NOT IN YOUR LAYOUTS - keep the number of fonts to 2, 3 max.
Try to limit the number of fonts you use to two, three max. Using more will result in unnecessary visual clutter and a less readable sign. Try using a sans-serif for headings and a serif for body, or use different weights of the same typeface.
LESS IS MORE - KEEP IT SIMPLE - reduce clutter in your copy.
It doesn’t take a paragraph to say what you could communicate in one sentence.
View infographic as PDF.